- ¿Cuáles son las causas habituales de la pérdida o el fallo de los archivos .SCSS?
- ¿Cómo recuperar archivos .SCSS perdidos?
- Programas para recuperar archivos .SCSS
- ¿Cómo abrir un archivo con la extensión .SCSS?
El sufijo del nombre de archivo SCSS se usa principalmente para los archivos Syntactically Awesome Stylesheets Syntax. Los archivos SCSS son compatibles con las aplicaciones de software disponibles para dispositivos que ejecutan Windows. El archivo SCSS pertenece a la categoría Archivos de desarrollo al igual que 1006 otras extensiones de nombre de archivo que figuran en nuestra base de datos. El software recomendado para administrar archivos SCSS es Adobe Dreamweaver. El software llamado Adobe Dreamweaver fue creado por Adobe Systems Incorporated. Para encontrar información más detallada sobre el software y los archivos SCSS, consulte el sitio web oficial del desarrollador.
¿Cuáles son las causas habituales de la pérdida o el fallo de los archivos .SCSS?
Las causas habituales de la pérdida o el fallo de los archivos .SCSS pueden incluir:
- Errores humanos: Los desarrolladores pueden cometer errores al escribir el código SCSS, como errores de sintaxis, nombres de variables incorrectos o mal uso de las funciones.
- Problemas de almacenamiento: Los archivos SCSS pueden corromperse o perderse debido a problemas de almacenamiento, como fallas en el disco duro, problemas de conexión o eliminación accidental.
- Actualizaciones o cambios en el software: Las actualizaciones de software o cambios en las herramientas de desarrollo pueden causar incompatibilidades o conflictos con los archivos SCSS existentes, lo que puede llevar a su pérdida o fallo.
- Ataques de malware o virus: Los archivos SCSS pueden ser víctimas de ataques de malware o virus, lo que puede dañar o eliminar los archivos.
- Eliminación accidental: Los desarrolladores pueden eliminar accidentalmente los archivos SCSS mientras realizan tareas de mantenimiento o limpieza en el sistema de archivos.
- Problemas de copia de seguridad: Si no se realiza una copia de seguridad adecuada de los archivos SCSS, pueden perderse en caso de fallos del sistema o problemas de recuperación de datos.
Es importante tener buenas prácticas de desarrollo, como realizar copias de seguridad regulares, utilizar sistemas de control de versiones y tener cuidado al realizar cambios en los archivos SCSS para minimizar la pérdida o el fallo de los mismos.
¿Cómo recuperar archivos .SCSS perdidos?
En el proceso de funcionamiento del ordenador, el ordenador portátil u otros dispositivos fijos y móviles, incluso a pesar de las actualizaciones y la limpieza regulares, se producen errores, bloqueos, fallas del hardware o del sistema. En consecuencia, puede ser eliminado un archivo .SCSS importante.

Vaciamos la papelera de reciclaje ¿Qué puedo hacer?
Es lejos de lo que en todos los casos, la única forma de recuperar un archivo .SCSS sería su creación repetida
Use programas para recuperar archivos .SCSS después de eliminación intencional o accidental, formateo de la memoria de dispositivo o la tarjeta de memoria, infección por virus, falla o limpieza de memoria.
Programas para recuperar archivos .SCSS
¿Está buscando un modo de recuperar archivos ?
En los casos cuando los archivos estén eliminados y ya no sea posible recuperarlos con las herramientas estándares del sistema, use Hetman Partition Recovery.
Para hacer esto:
-
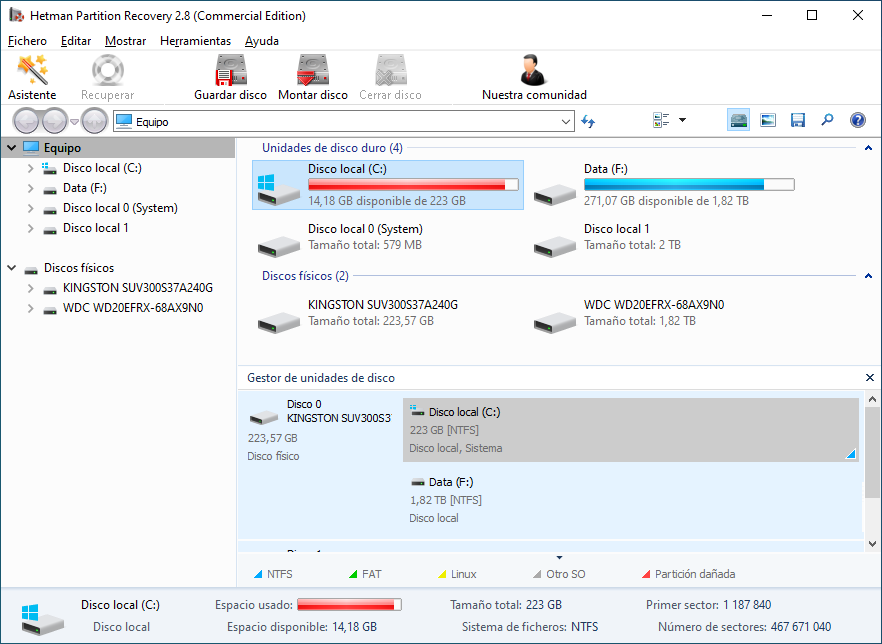
Descargue, instale y ejecute el programa.
El programa escaneará automáticamente el ordenador y mostrará todos los discos duros conectados y medios de almacenamiento extraíbles, discos físicos y locales.

-
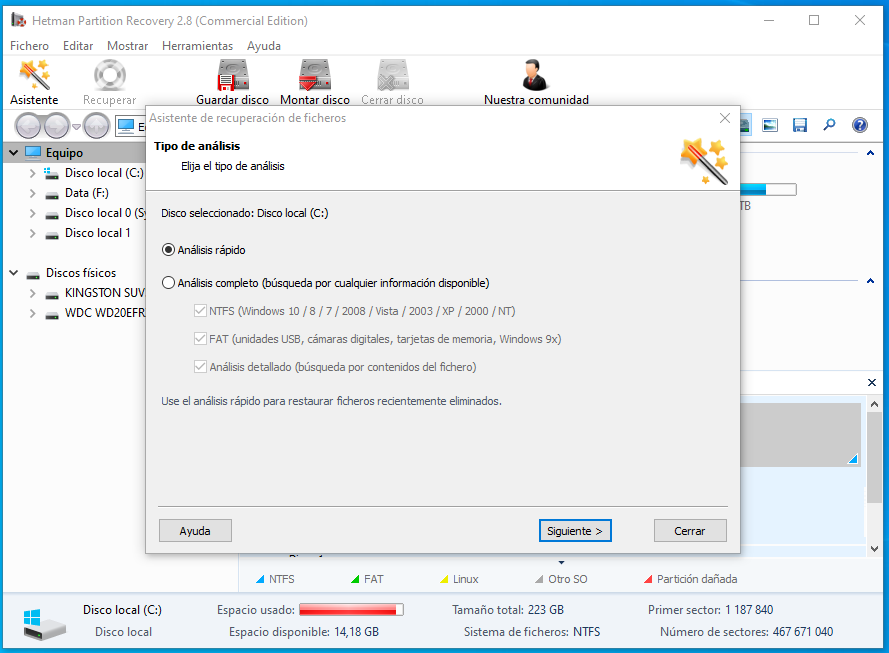
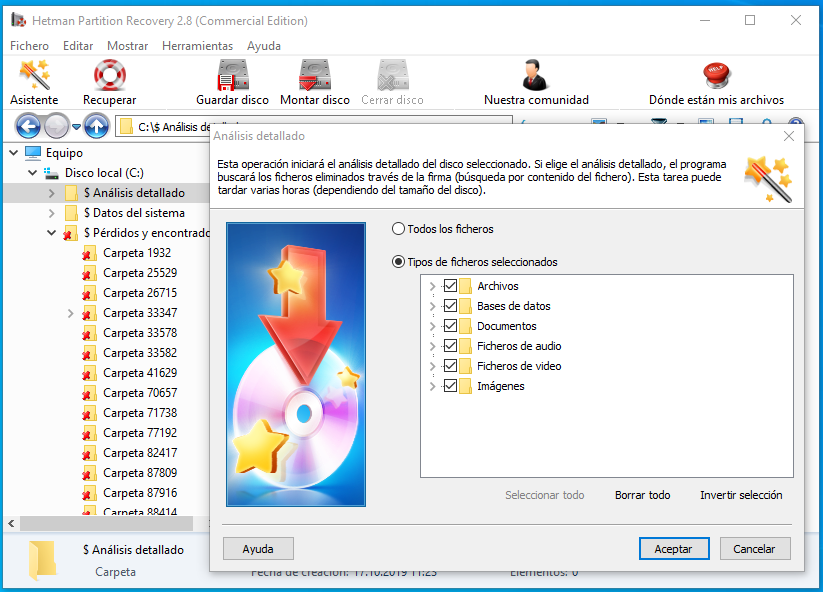
Haga doble clic en el disco del que desea recuperar archivos y seleccione el tipo de análisis.

-
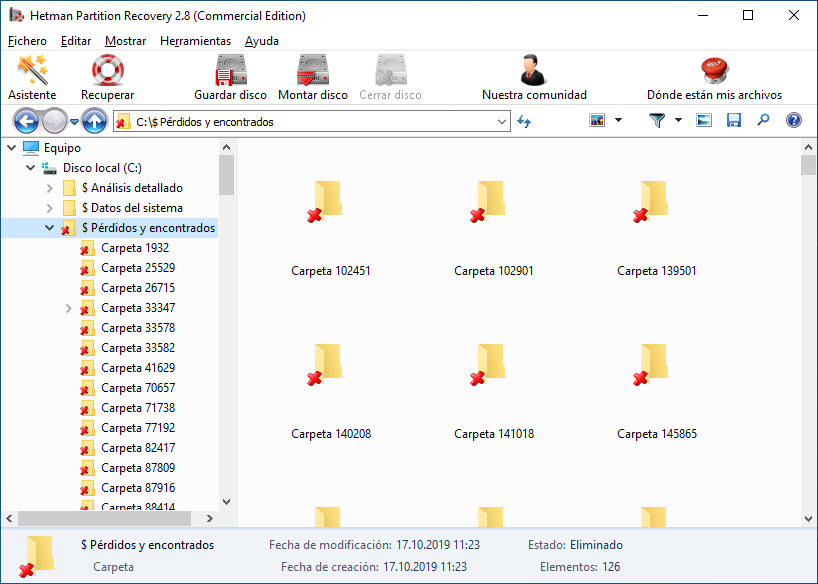
Una vez finalizado el proceso de escaneo, se le proporcionarán archivos para su recuperación.

-
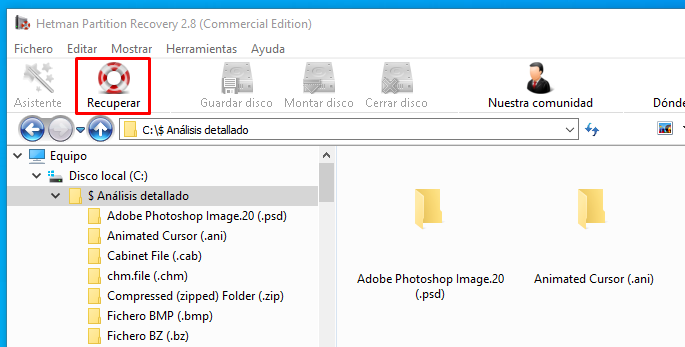
Para buscar el archivo deseado, pase en la interfaz del programa a la carpeta desde donde ha sido eliminado. O vaya a la carpeta $ Análisis detallado y seleccione el tipo de archivo deseado.

-
Marque los archivos deseados y haga clic en el botón “Restaurar”.

-
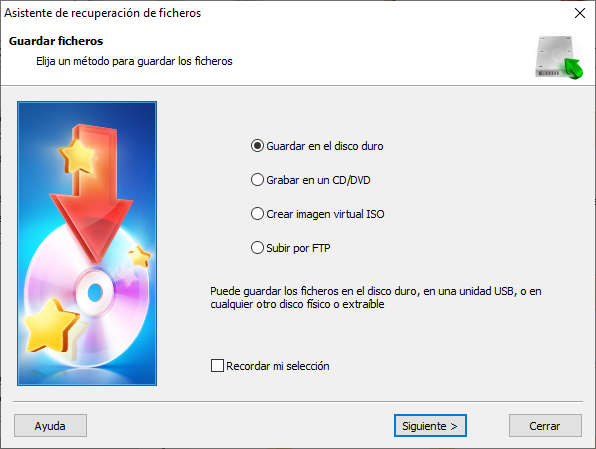
Seleccione uno de los modos sugeridos para guardar archivos y recupérelos.

¿Cómo abrir un archivo con la extensión .SCSS?
¿Está buscando un modo para abrir un archivo sass Cascading Style Sheet?
Programas que abren archivos .SCSS
| Windows |
|---|
|
|
|
|
|
|
|
|
| Mac |
|
|
|
|
|
|
|
|
|
|
| Linux |
|
|
| Android |
|
|
Información adicional
-
Tipo de archivo: Sass Cascading Style Sheet
-
Extensión de archivo: .SCSS
-
Desarrollador: N/A
-
Formato: Archivos de Internet
-
Formato: Text



