- ¿Cuáles son las causas habituales de la pérdida o el fallo de los archivos .XHTML?
- ¿Cómo recuperar archivos .XHTML perdidos?
- Programas para recuperar archivos .XHTML
- ¿Cómo abrir un archivo con la extensión .XHTML?
Los archivos que contienen la extensión de archivo XHTML contienen páginas web que se han escrito utilizando la sintaxis XHTML. El formato XHTML es una versión mejorada de HTML4, o mejor dicho, otra forma de escribir páginas web utilizando una versión modificada de HTML. El formato de archivo XHTML usa etiquetas, al igual que el formato de archivo HTML, pero las páginas del formato XHTML se ajustan a las pautas XML más estrictas que las páginas HTML. Debido a que los documentos que se crean en XHTML deben estar bien formados, normalmente se analizan mediante analizadores XML, mientras que los documentos HTML utilizan analizadores específicos de HTML más versátiles. Cuando un usuario visita una página web creada en XHTML, generalmente no ve el código real en el que se escribió la página. El usuario lo verá a través del navegador web y, por lo tanto, no necesita preocuparse por el formato La página está escrita por el desarrollador.
¿Cuáles son las causas habituales de la pérdida o el fallo de los archivos .XHTML?
Las causas habituales de la pérdida o el fallo de los archivos .XHTML pueden incluir:
- Errores humanos: Los usuarios pueden eliminar o sobrescribir accidentalmente los archivos .XHTML.
- Fallos del sistema: Los fallos del sistema, como un corte de energía repentino o un bloqueo del sistema, pueden resultar en la pérdida o corrupción de los archivos .XHTML.
- Problemas de almacenamiento: Si el dispositivo de almacenamiento donde se guardan los archivos .XHTML está dañado o tiene sectores defectuosos, puede resultar en la pérdida de archivos.
- Infecciones de malware: Los archivos .XHTML pueden ser afectados por malware, como virus o ransomware, lo que puede resultar en la pérdida o corrupción de los archivos.
- Eliminación accidental: Los usuarios pueden eliminar accidentalmente los archivos .XHTML al realizar tareas de limpieza o organización de archivos.
- Corrupción del archivo: Los archivos .XHTML pueden corromperse debido a problemas en la transferencia de datos, errores de escritura o problemas de compatibilidad.
- Fallos del software: Los problemas con el software utilizado para abrir o editar archivos .XHTML pueden resultar en la pérdida o corrupción de los archivos.
Es importante realizar copias de seguridad periódicas de los archivos .XHTML para prevenir la pérdida de datos. Además, se recomienda utilizar software de recuperación de datos en caso de pérdida o corrupción de archivos.
¿Cómo recuperar archivos .XHTML perdidos?
En el proceso de funcionamiento del ordenador, el ordenador portátil u otros dispositivos fijos y móviles, incluso a pesar de las actualizaciones y la limpieza regulares, se producen errores, bloqueos, fallas del hardware o del sistema. En consecuencia, puede ser eliminado un archivo .XHTML importante.

Vaciamos la papelera de reciclaje ¿Qué puedo hacer?
Es lejos de lo que en todos los casos, la única forma de recuperar un archivo .XHTML sería su creación repetida
Use programas para recuperar archivos .XHTML después de eliminación intencional o accidental, formateo de la memoria de dispositivo o la tarjeta de memoria, infección por virus, falla o limpieza de memoria.
Programas para recuperar archivos .XHTML
¿Está buscando un modo de recuperar archivos ?
En los casos cuando los archivos estén eliminados y ya no sea posible recuperarlos con las herramientas estándares del sistema, use Hetman Partition Recovery.
Para hacer esto:
-
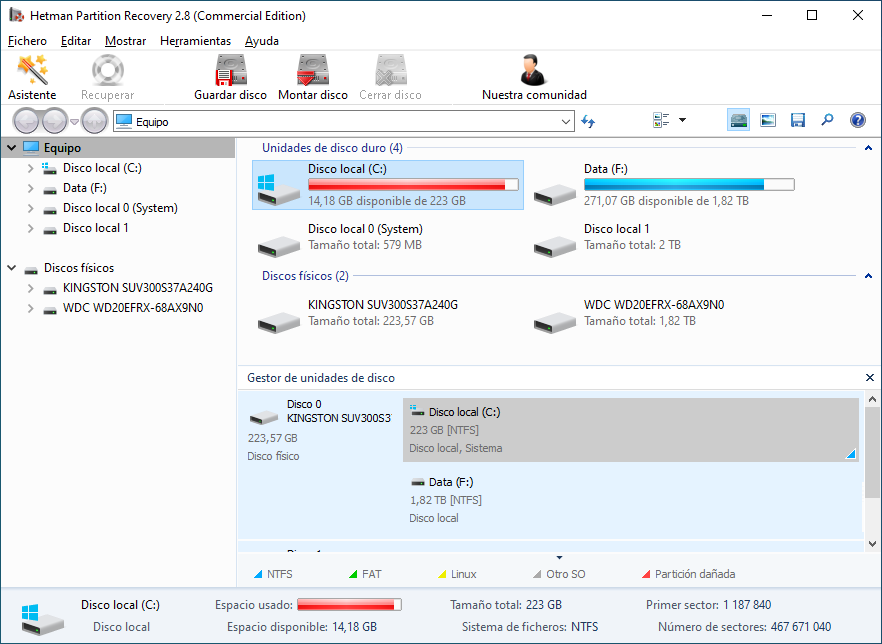
Descargue, instale y ejecute el programa.
El programa escaneará automáticamente el ordenador y mostrará todos los discos duros conectados y medios de almacenamiento extraíbles, discos físicos y locales.

-
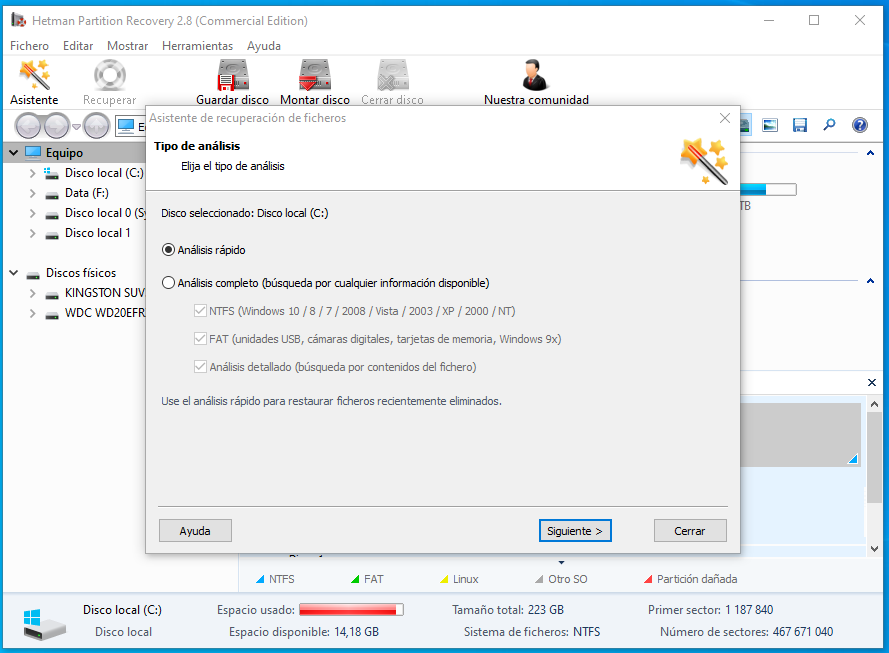
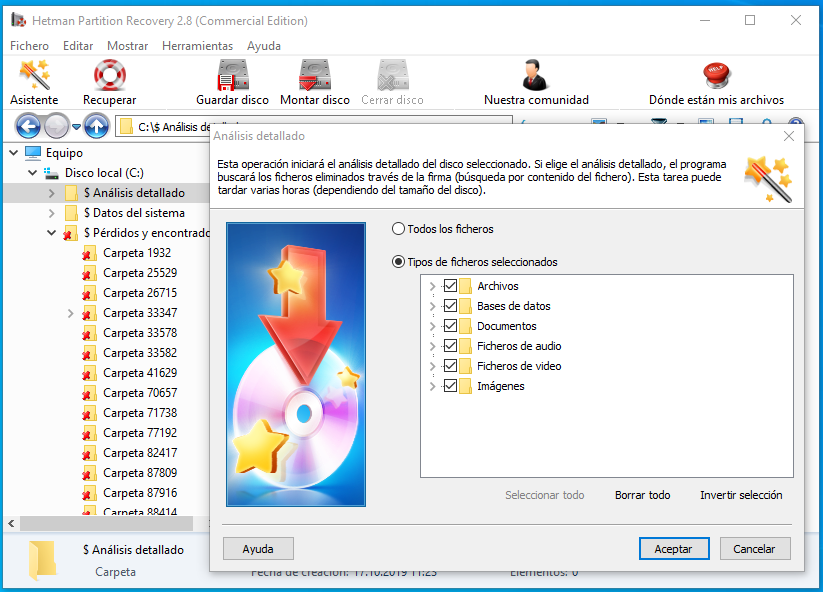
Haga doble clic en el disco del que desea recuperar archivos y seleccione el tipo de análisis.

-
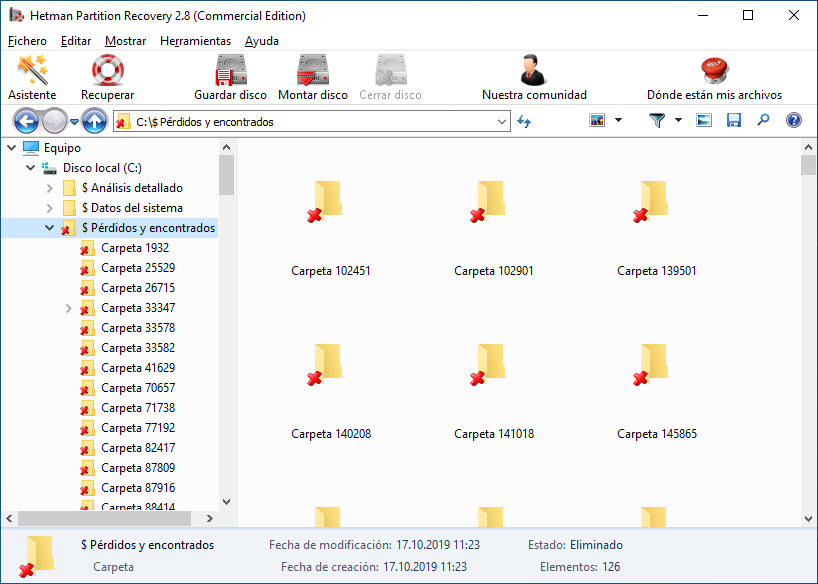
Una vez finalizado el proceso de escaneo, se le proporcionarán archivos para su recuperación.

-
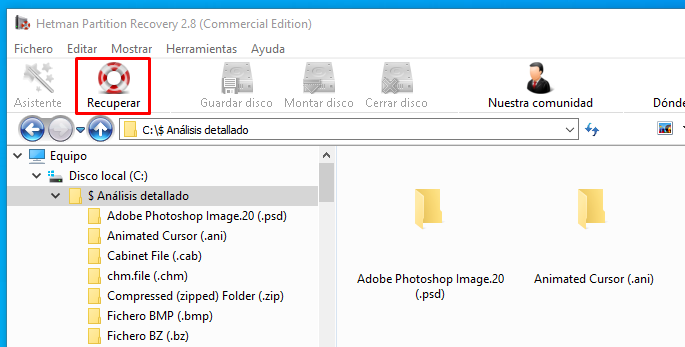
Para buscar el archivo deseado, pase en la interfaz del programa a la carpeta desde donde ha sido eliminado. O vaya a la carpeta $ Análisis detallado y seleccione el tipo de archivo deseado.

-
Marque los archivos deseados y haga clic en el botón “Restaurar”.

-
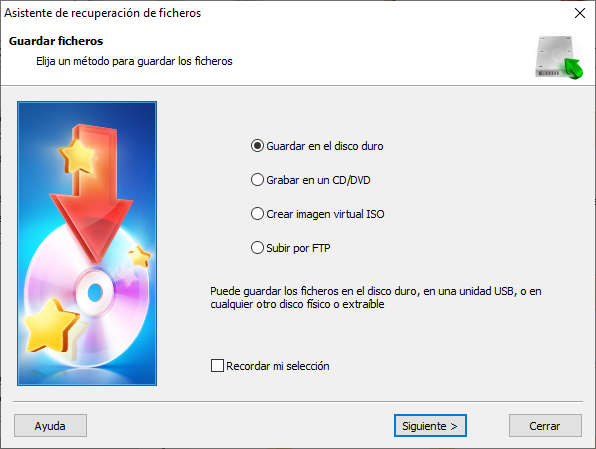
Seleccione uno de los modos sugeridos para guardar archivos y recupérelos.

¿Cómo abrir un archivo con la extensión .XHTML?
¿Está buscando un modo para abrir un archivo extensible Hypertext Markup Language File?
Programas que abren archivos .XHTML
| Windows |
|---|
|
|
|
|
|
|
|
|
|
|
|
|
| Mac |
|
|
|
|
|
|
|
|
|
|
| Linux |
|
|
| Android |
|
|
Información adicional
-
Tipo de archivo: Extensible Hypertext Markup Language File
-
Extensión de archivo: .XHTML
-
Desarrollador: Невідомо
-
Formato: Archivos de Internet
-
Formato: XML



